Las banderas no representan idiomas en diseño UX

Utilizar banderas nacionales para seleccionar idiomas puede resultar en una mala experiencia para el usuario. Y no solo por lo que representan, sino porque pueden generar confusión.
Es una práctica muy común. En la barra superior del sitio web (a veces en el footer), aparece una pequeña bandera de Estados Unidos o del Reino Unido. Casi que por convención el usuario entiende que es la forma de acceder a la versión en inglés del sitio.
Incluso algunos sitios tiene un pabellón entero que iza todas las banderas de la Unión Europea. Y las banderas que utilizan dependen de la proximidad geográfica del idioma del territorio que quieren representar.
Un sitio en América Latina utiliza la bandera de Brasil para enlazar con la versión en portugués. En cambio, un sitio en España mostraría la bandera de Portugal.
Una de las cadenas de hoteles más grandes del mundo tiene en su portal global las banderas de México y España juntas. Ellos suponen que eso significa «versión en español».

No importa si se está en Colombia, Perú, Chile o Ecuador; las banderas que representan el idioma español son México y España.
El problema de diseño y de UX
Hace años, cuando comencé a trabajar con mis primeros clientes en Holanda, les enviaba propuestas de diseño y algunos wireframes con banderas para seleccionar el idioma. Incluso, recuerdo que usaba versiones en blanco y negro de las banderas en mis prototipos (en serio).
En más de una ocasión tuve que explicar al cliente que se trataba de una bandera y que ahí se seleccionaba el idioma.
Por lo general, para cualquier organización que necesitaba una versión internacional de su sitio web, la primera opción es una versión en Inglés. Es apenas lógico.
Entonces, en la barra superior se mostraba la bandera de los Países Bajos para la versión en neerlandés, y la de… ¿el Reino Unido? Suponía que por proximidad geográfica la mayoría de los visitantes angloparlantes vendrían del Reino Unido.
Un usuario de Estados Unidos, Australia o uno de los otros 64 países donde el inglés es idioma oficial, o de cualquier otro país en donde se usa como segunda lengua debe entenderlo.
Reino Unido, de ahí surgió el idioma inglés, su bandera debe representar el idioma. Bajo esa lógica, la bandera de España representa el español, la de Francia el francés, y la de Portugal el portugués.
Pero cuando se está fuera de esos territorios la lógica es distinta. La bandera puede representar el idioma, pero también puede referirse a una versión localizada. No solo el idioma, sino también la moneda, el enfoque del contenido, entre otras cosas.
Estos son muchas preguntas para un usuario, y mucho espacio para la equivocación.
Las banderas y los idiomas
Pero no eran solo los proyectos en Europa. La cuestión se hacía más complicada estando en Sudamérica. ¿Si tenía un sitio en dos idiomas debía utilizar la bandera de Colombia (donde iba a provenir la mayoría del tráfico) para la versión en español? ¿La de Estados Unidos (por proximidad cultural y política) para la versión en inglés? ¿O la de España y la del Reino Unido? ¿Por qué no la de Perú o de México?
Y sí, existe incluso una bandera (creada por usuarios de Wikipedia) que representa a los países hispanohablantes con mayor cantidad de habitantes:
Eso es lo que se lee en la descripción. El diseño y su propósito son ingeniosos. Aunque es poco probable que un usuario de Internet entienda esa bandera como «versión en español».
La verdad es que no hay una bandera del idioma español. Cada bandera nacional representa un territorio, una cultura, una economía, unas leyes y un grupo de personas.
La solución más simple
Es cierto que cuando se piensa desde UX, algunas soluciones están tan interiorizadas que parecen obvias. Un ejemplo es el menú hamburguesa. Aunque el debate sobre sus problemas con la experiencia de usuario lleva años, es una solución que se ha convertido en un lugar común en el diseño de interfaces.
Entonces, el uso de banderas para representar idiomas se ha convertido también en una costumbre. Sin embargo, esto no hace que sea correcto.
¿Cuál es la manera correcta? La primera, y la más fácil, utilizar el nombre del idioma completo.
Si teníamos tres idiomas, neerlandés, inglés y español, lo más fácil es incluir el idioma en su propia escritura. Entonces para esta caso: «Nederlands», «English» y «Español».
En algunos sitios en inglés utilizan «Spanish» para cambiar a español. Cualquier hispanohablante entiende que «Spanish» es español. ¿O no?
¿Y si el sitio está en otro idioma? En vez de decir «Spanish» dice… «Ισπανικά». El usuario tendría que hablar en griego para saber que ahí dice «Español».
Existen códigos para los idiomas
La versión simple de esta solución es utilizar códigos ISO 639-1, la nomenclatura estandarizada para los idiomas. Esta nomenclatura es de dos letras, y única para cada idioma.
Entonces, para los ejemplos que hemos utilizado los códigos serían «ES», «EN», «NL», y «EL». Punto para el que adivine el último código.
Incluso si se quiere ser más específico y usar dialectos regionales, también se puede hacer de esta manera. Si hay una versión para Colombia, otra para México y otra para España (no me imagino un caso práctico en el que esto fuera necesario), se le puede agregar el dialecto o el uso por región, con el código ISO de país. En este caso «ES-es», «ES-mx» y «ES-co».
Conclusión
Existen muchas formas de resolver los problemas más comunes de la experiencia de usuario. Por supuesto, cada caso específico tiene sus implicaciones, su público y sus códigos. A veces las soluciones más obvias no son tan obvias, y elementos tan esenciales en el diseño pueden enviar más mensajes al usuario de los que se espera.
Seleccionar un idioma o acceder a una versión localizada debe ser una tarea sencilla para los usuarios, y no algo que los llene de preguntas. Las banderas no representan idiomas, y por eso no deben hacerlo tampoco en las interfaces que diseñemos.
Bonus:
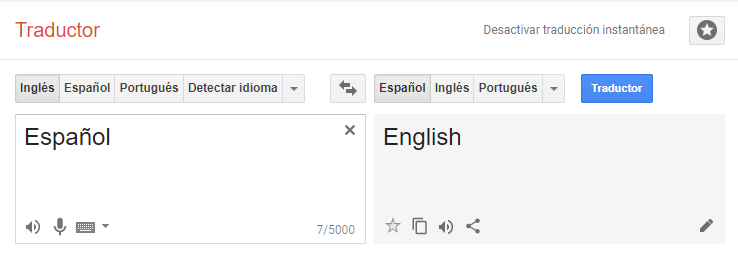
¿Sabían que en Google Translate al introducir la palabra «Español» en una traducción inglés-español es traducida como «English»?

Bueno, escribiendo este artículo lo descubrí por accidente. Curioso.
¿Ya saben lo que es la GDPR? Aquí explico qué es, y por qué han estado recibiendo correos notificándoles sobre esta ley.
